From the previous chapter, we learned that HTML is a markup language used for creating web pages. When working on creating web pages, you will need the following tools and programs:
- text or HTML editor for writing and editing source code,
- browser for checking results,
- validator - a special program checking the validity or syntactical correctness of a source code.
Let’s speak about them in details.
HTML Editors
There are several professional editors web developers use for coding. However, not every editor could satisfy all your needs. So, a good HTML editor must have the following functionality:
- syntax highlighting - displaying text, especially source code, in different colors and fonts,
- tab view support - keeping multiple web pages open in tabs at the same time,
- checking HTML document for mistakes,
- wrapping code - hiding large fragments of code leaving only a line.
The most popular HTML editors are those listed below:
As you are just starting coding, you can use Notepad (PC), simple and easy to use HTML editor. Let’s have a look at how to use it.
Step 1. Open Notepad on your computer
If you use Windows 8 or later open the Start Screen and type Notepad.
If you use Windows 7 or earlier version follow the steps below:
Open Start > Programs > Accessories > Notepad
Step 2. Write your code
Write or copy some HTML code.
Example of an HTML code:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h1>Simple example</h1>
<p>Some text you want to show here</p>
</body>
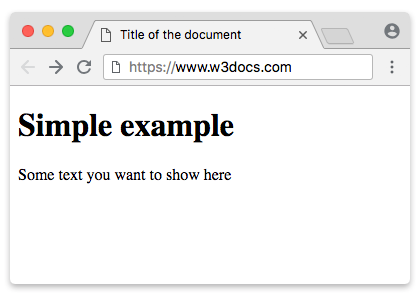
</html>Result

Step 3. Save HTML document
Go to "File" in Notepad menu and choose "Save as", give a name to your document, using either the ".htm" or the ".html" file extension. (We recommend to use ".html" file extension). Make sure you set the encoding to UTF-8 to avoid problems with code. Save the file to the basic folder you should create beforehand to store all your HTML documents.
Step 4. Check the HTML file in a browser
Open your HTML file in a browser (right-click on the file and choose "Open with").
Browser
You will need a browser to check HTML files. To start with, any browser, Google Chrome, Opera, or Firefox will be enough, but later on, you will need all of them. The thing is that every browser has its characteristics, and you will need to check your code in each of them.
Validator
An essential part of the web pages development process is checking the validity of the HTML code. Special validators, programs or services, can be used to check the validity or syntactical correctness of a fragment of code or document.
The most common online service is validator.w3.org. Enter the URL of a web page, and the service will check and show the mistakes in the code if any, or get back а message that your document is valid.
For checking the validity of local files, you can use special programs, for example, Tidy. Some editors (e.g., PSPad) have built-in validator, so you can check your code directly in them.
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.