The CSS border-right-style property is used to set the style of an element's right border. It is defined as a single keyword that is chosen from those available for the border-style property. The border-style property is used to set the style for all four sides of an element, but border-right-style sets a style only for the right border.
The default width of the right border is medium. It can be changed by using either the border-right-width or border-width properties.
Not all browsers render the styles in the same way. Chrome currently renders the dots as rectangular ones, not circular ones.
| Initial Value | none |
| Applies to | All elements. It also applies to ::first-letter. |
| Inherited | No |
| Animatable | No |
| Version | CSS1 |
| DOM Syntax | object.style.borderRightStyle = "dashed"; |
Syntax
border-right-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit;Example of the border-right-style property:
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
border-right-style: solid;
}
p {
border-right-style: dotted;
}
</style>
</head>
<body>
<h2>A Heading with solid border-right-style.</h2>
<p>A paragraph with dotted border-right-style.</p>
</body>
</html>Look at an example where all the style values are used to see the difference between them:
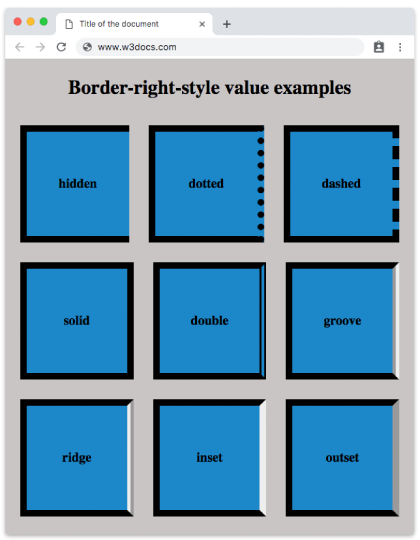
Example of the border-right-style property with all the values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background: #c9c5c5;
font-size: 20px;
text-align: center;
}
main div {
display: flex;
align-items: center;
justify-content: center;
color: black;
padding-top: 30px;
padding-bottom: 30px;
width: 200px;
height: 100px;
margin: 15px;
font-weight: bold;
background-color: #1c87c9;
border: 10px solid;
}
.flex-center {
display: flex;
justify-content: center;
}
/* border-right-style example classes */
.b1 {
border-right-style: hidden;
}
.b2 {
border-right-style: dotted;
}
.b3 {
border-right-style: dashed;
}
.b4 {
border-right-style: solid;
}
.b5 {
border-right-style: double;
}
.b6 {
border-right-style: groove;
}
.b7 {
border-right-style: ridge;
}
.b8 {
border-right-style: inset;
}
.b9 {
border-right-style: outset;
}
</style>
</head>
<body>
<h1>Border-right-style value examples</h1>
<main class="flex-center">
<div class="b1">
hidden
</div>
<div class="b2">
dotted
</div>
<div class="b3">
dashed
</div>
</main>
<main class="flex-center">
<div class="b4">
solid
</div>
<div class="b5">
double
</div>
<div class="b6">
groove
</div>
</main>
<main class="flex-center">
<div class="b7">
ridge
</div>
<div class="b8">
inset
</div>
<div class="b9">
outset
</div>
</main>
</body>
</html>Result

Values
| Value | Description | Play it |
|---|---|---|
| none |
Defines that there won't be any border. Default value. |
Play it » |
| hidden | Is the same with "none" except in border conflict resolution for table elements. | Play it » |
| dotted | Defines a dotted border. | Play it » |
| dashed | Defines a dashed border. | Play it » |
| double | Defines a double border. | Play it » |
| solid | Defines a solid border. | Play it » |
| groove | Defines a 3D grooved border. Its effect can be changed with the value of border-color. | Play it » |
| ridge | Defines a 3D ridged border. Its effect can be changed with the value of border-color. | Play it » |
| inset | Defines a 3D inset border. Its effect can be changed with the value of border-color. | Play it » |
| outset | Defines a 3D outset border. Its effect can be changed with the value of border-color. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 9.2+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.