The CSS align-items property specifies the default alignment for flex items. It is similar to the justify-content property but the vertical version.
This property is one of the CSS3 properties.
The align-items property accepts the following values:
- stretch
- flex-start
- center
- flex-end
- baseline
| Initial Value | stretch |
| Applies to | All elements. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.alignItems = "center"; |
Syntax
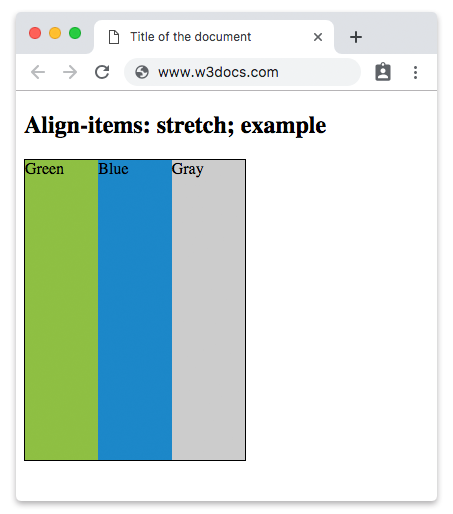
align-items: stretch | center | flex-start | flex-end | baseline | initial | inherit;Example of the align-items property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
#example {
width: 220px;
height: 300px;
padding: 0;
border: 1px solid #000;
display: -webkit-flex;
/* Safari */
-webkit-align-items: stretch;
/* Safari 7.0+ */
display: flex;
align-items: stretch;
}
#example li {
-webkit-flex: 1;
/* Safari 6.1+ */
flex: 1;
list-style: none;
}
</style>
</head>
<body>
<h2>Align-items: stretch; example</h2>
<ul id="example">
<li style="background-color:#8ebf42;">Green</li>
<li style="background-color:#1c87c9;">Blue</li>
<li style="background-color:#ccc;">Gray</li>
</ul>
</body>
</html>Result

In the following example, the items are positioned at the center of the container.
Example of the align-items property with the "center" value:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
#example {
width: 220px;
height: 300px;
padding: 0;
border: 1px solid #000;
display: -webkit-flex;
/* Safari */
-webkit-align-items: center;
/* Safari 7.0+ */
display: flex;
align-items: center;
}
#example li {
-webkit-flex: 1;
/* Safari 6.1+ */
flex: 1;
list-style: none;
}
</style>
</head>
<body>
<h2>Align-items: center; example</h2>
<ul id="example">
<li style="background-color:#8ebf42;">Green</li>
<li style="background-color:#1c87c9;">Blue</li>
<li style="background-color:#ccc;">Gray</li>
</ul>
</body>
</html>In the next example, the items are placed at the beginning.
Example of the align-items property with the "flex-start" value:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
#example {
width: 220px;
height: 300px;
padding: 0;
border: 1px solid #000;
display: -webkit-flex;
/* Safari */
-webkit-align-items: flex-start;
/* Safari 7.0+ */
display: flex;
align-items: flex-start;
}
#example li {
-webkit-flex: 1;
/* Safari 6.1+ */
flex: 1;
list-style: none;
}
</style>
</head>
<body>
<h2>Align-items: flex-start; example</h2>
<ul id="example">
<li style="background-color:#8ebf42;">Green</li>
<li style="background-color:#1c87c9;">Blue</li>
<li style="background-color:#ccc;">Gray</li>
</ul>
</body>
</html>Here, we apply the "flex-end" value which places the items at the end of the container.
Example of the align-items property with the "flex-end" value:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
#example {
width: 220px;
height: 300px;
padding: 0;
border: 1px solid #000;
display: -webkit-flex;
/* Safari */
-webkit-align-items: flex-end;
/* Safari 7.0+ */
display: flex;
align-items: flex-end;
}
#example li {
-webkit-flex: 1;
/* Safari 6.1+ */
flex: 1;
list-style: none;
}
</style>
</head>
<body>
<h2>Align-items: flex-end; example</h2>
<ul id="example">
<li style="background-color:#8ebf42;">Green</li>
<li style="background-color:#1c87c9;">Blue</li>
<li style="background-color:#ccc;">Gray</li>
</ul>
</body>
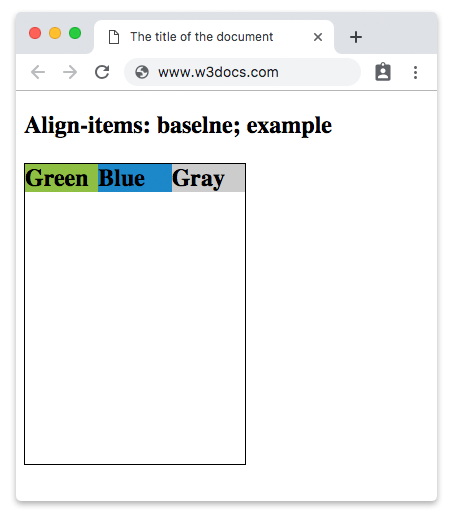
</html>Let’s see our last example with the "baseline" value which places the items at the baseline of the container.
Example of the align-items property with the "baseline" value:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
#example {
width: 220px;
height: 300px;
padding: 0;
border: 1px solid #000;
display: -webkit-flex;
/* Safari */
-webkit-align-items: baseline;
/* Safari 7.0+ */
display: flex;
align-items: baseline;
}
#example li {
-webkit-flex: 1;
/* Safari 6.1+ */
flex: 1;
list-style: none;
}
</style>
</head>
<body>
<h2>Align-items: baseline; example</h2>
<ul id="example">
<li style="background-color:#8ebf42;">Green</li>
<li style="background-color:#1c87c9;">Blue</li>
<li style="background-color:#ccc;">Gray</li>
</ul>
</body>
</html>Result

Values
| Value | Description | Play it |
|---|---|---|
| stretch | Makes items stretch to fit the container. This is the default value for this property. | Play it » |
| center | Items are placed at the center of the container. | Play it » |
| flex-start | Items are placed at the beginning of the container. | Play it » |
| flex-end | Items are placed at the end of the container. | Play it » |
| baseline | Items are positioned at the baseline of the container. | Play it » |
| initial | It makes the property use its default value. | Play it » |
| inherit | It inherits the property from its parents element. |
Browser support
|
|
|
|
|
|---|---|---|---|
|
29.0+ 21-28 -webkit- |
28.0+ |
9.0+ 6.1-8.0 -webkit- |
12.1+ |
Practice Your Knowledge
What are the possible values for the 'align-items' property in CSS?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.