The background-size property is used to define the size of the background image.
The background-size property is one of the CSS3 properties.
This property has five values: auto, length, percentages, cover, contain.
Auto sets the background image in its original size. It's the default value. The length specifies the height and width of the background image. Negative values are invalid. Percentage sets the height and the width of the background-image specified by percentages. Here also the negative values are invalid.
Cover scales the image as large as possible not stretching the image. If the proportions of the image differ from the element, it is cropped either vertically or horizontally so that no space remains.
Contain resizes the background image so that the image is fully visible.
There are images, like JPEG, that have intrinsic sizes and proportions, and images, like gradients, that don’t have intrinsic sizes and proportions. Unless otherwise stated, the second ones always take up the size of the background area of an element.
The background-size property also takes comma-separated-values, and when the element has multiple background images, each of the values will be applied to a matching background image. For example, the first value is applied to the first background-image, the second value to the second image, etc..
| Initial Value | auto |
| Applies to | All elements. It also applies to ::first-letter and ::first-line. |
| Inherited | No. |
| Animatable | Yes. The size of the background image is animatable. |
| Version | CSS3 |
| DOM Syntax | object.style.backgroundSize = "50% 100%"; |
Syntax
background-size: auto | length | cover | contain | initial | inherit;Example of the background-size property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-size: 300px 200px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>Background size example.</h2>
<p>Here can be any information.</p>
</body>
</html>Result

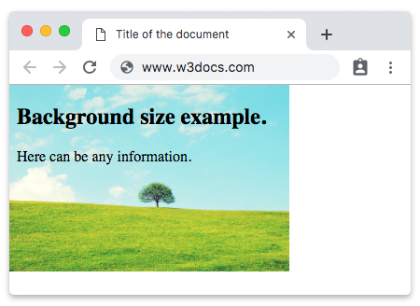
In the above example, the length value is applied. It sets the width and height of the background image. The first value sets the width, and the second value sets the height. If one value is given, the second is set to "auto".
See another example where the width and the height of the background-image are defined by percentages.
Example of the background-size property with the "%" value :
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-size: 40% 100%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>Background size example.</h2>
<p>Here can be any information.</p>
</body>
</html>The "cover" value makes the image as large as possible without stretching the image.
Example of the background-size property with the "cover" value :
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>Background size example.</h2>
<p>Here can be any information.</p>
</body>
</html>Example of the background-size property with the "contain" value :
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-size: contain;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>Background size example.</h2>
<p>Here can be any information.</p>
</body>
</html>Example of the background-size property with the "auto" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-size: auto;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>Background size example.</h2>
<p>Here can be any information.</p>
</body>
</html>Example of the background-size property with the "length" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
width: 260px;
height: 190px;
background: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg") no-repeat;
background-size: 260px;
}
</style>
</head>
<body>
<h1>CSS background-size property </h1>
<p>Example of the background-size property with a length value.</p>
<div></div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| auto | This is the default value. It sets the background-image in its original size. | Play it » |
| length | Sets the width and height of the background image. The first value sets the width and the second one sets the height.If only one value is given, the second one is set to auto. It is specified by “px”, “em”. | Play it » |
| percentage | Sets the width and the height by percentages. The first value sets the width and the second one sets the height.If only one value is given, the second one is set to auto. | Play it » |
| cover | Scales background image as large as possible to cover all the background area. | Play it » |
| contain | Scales background image to largest size, so that its width and height can fill inside the content area. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 15.0+ |
4.0+ 3.6 -moz- |
7.0+ |
11.5+ 10.1 -o- |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.