The CSS background-position property specifies the starting position of a background-image.
If the default value is set, a background-position will be placed at the top-left corner of an element. And if you set the background to be repeated, it will be repeated both vertically and horizontally.
| Initial Value | 0% 0% |
| Applies to | All elements. It also applies to ::first-letter and ::first-line. |
| Inherited | No. |
| Animatable | Yes. The position can be changed. |
| Version | CSS1 |
| DOM Syntax | object.style.backgroundPosition = "center"; |
Syntax
background-position: value;Example of the background-position property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
padding: 102px;
background-image: url("/uploads/media/default/0001/02/55a2f152f59bf42a99b576d44a4578ec9daa0ab6.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: left top;
}
</style>
</head>
<body>
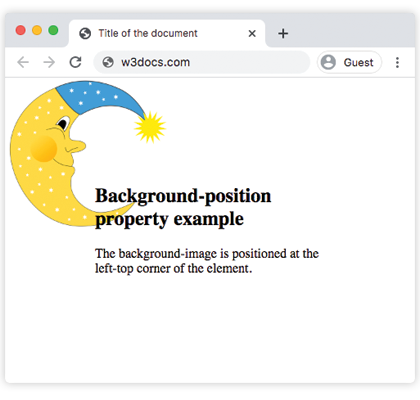
<h2>Background-position property example</h2>
<p>The background-image is positioned at the left-top corner of the element.</p>
</body>
</html>Result

Example of the background-position property specified in percentage:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-image: url("/uploads/media/default/0001/02/55a2f152f59bf42a99b576d44a4578ec9daa0ab6.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 50% 15%;
}
</style>
</head>
<body>
<h2>Background-position property example</h2>
<p>
The background-image is positioned 50% from the left side and 15% from the top side of the element.
</p>
</body>
</html>Example of the background-position property in pixels:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
padding: 100px;
background-image: url("/uploads/media/default/0001/02/55a2f152f59bf42a99b576d44a4578ec9daa0ab6.png");
background-attachment: fixed;
background-position: 5px 50px;
}
</style>
</head>
<body>
<h2>Background-position property example</h2>
<p>
The background-image is positioned 5px from the left, and 50px down from the top.
</p>
</body>
</html>Example of the background-position property with the "right 100px" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
padding: 100px;
background-image: url("/uploads/media/default/0001/02/55a2f152f59bf42a99b576d44a4578ec9daa0ab6.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right 100px;
}
</style>
</head>
<body>
<h2>Background-position property example</h2>
<p>The background-image is positioned to the right and 100px down from the top.</p>
</body>
</html>Example of the background-position property with the "center center" value :
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
padding: 102px;
background-image: url("/uploads/media/default/0001/02/55a2f152f59bf42a99b576d44a4578ec9daa0ab6.png");
background-attachment: fixed;
background-position: center center;
}
</style>
</head>
<body>
<h2>Background-position property example</h2>
<p>The background-image is positioned center.</p>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| left right top top bottom center |
Sets the position of the background-image. In the case we set only one value, the other will be "center". | Play it » |
| x% y% | The first value sets the horizontal position when the second value sets the vertical. 0% 0% is the top left corner. The 100% 100% is the right bottom corner. If only set one value, the other value will be 50%. The 0% 0% is the default value. | Play it » |
| xpos, ypos | The first value sets the horizontal position when the second value sets the vertical. Units can be pixels (0px 0px). | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 3.5+ |
Practice Your Knowledge
What parameters can be used in the CSS background-position property to specify the position of the background image?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.