How to Add Image in the Title Bar
Most websites add an icon or image logo in the title bar. This icon logo is also called a favicon and can be useful for user engagement.
A favicon, also known as a URL icon, a tab icon, a shortcut icon, a website icon, or a bookmark icon, is a file containing one or more small icons associated with a particular website or web page.
You can let the browser detect your favicon or upload it to your hosting root area.
Let the browser finds the favicon!
One way, which is the easiest, is by uploading an icon as a .png or .ico file from your hosting’s File Manager. If you prepare your image in png or ico, you can upload it to your hosting area, and most modern browsers will automatically detect favicon.png and favicon.ico files from your host (naming matters here, it should be exactly favicon). So, you’ll need no coding.
The other way is by using the HTML link inside the head tag.
Let's use HTML link tag:
/* it should be placed inside the head tag */
<head>
<link rel="icon" type="image/png" href="path-to-your-favicon"/>
</head>If you use a different image format, implement the appropriate changes (read the next paragraph), and change the value of the href attribute to the path where your image is located in your project. The ICO format is not as reliable anymore, and it's better to use png (to preserve transparency).
Depending on the favicon format, the type attribute must be changed:
- For PNG, use image/png.
- For GIF, use image/gif.
- For JPEG, use image/jpg.
- For ICO, use image/x-icon.
- For SVG, use image/svg+xml.
/* for gif files, for example, it should look like this: */
/* path-to-favicon should be changed to the location of your favicon file */
<link rel="icon" type="image/gif" href="path-to-favicon">A favicon must have the following characteristics:
- Favicon.ico is the default name.
- Size should be 16×16, 32×32, 48×48, 64×64 or 128×128 pixels.
- Color should be 8 bites, 24 bites or 32 bites.
There are a lot of online tools that will help you create a favicon, convert the image formats, etc., and you can find them by a simple search on Google, by the way.
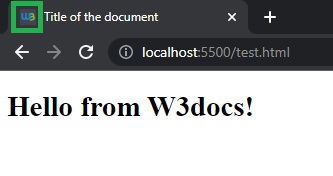
Example of adding an image in the title bar:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<link rel="icon" type="images/x-icon" href="https://www.w3docs.com/favicon.ico" />
</head>
<body>
<h1>Hello from W3docs!</h1>
</body>
</html>If you take a look at the result of the above code, it should be something like this.

Different Platforms:
For different platforms, the favicon size should also be changed:
| Platform | Name | Rel value | Favicon size |
|---|---|---|---|
| Google TV | favicon-96x96.png | icon | 96×96 |
| Ipad Retina, iOS 7 or later | apple-touch-icon-152×152-precomposed.png | apple-touch-icon-precomposed | 152×152 |
| Ipad Retina, iOS 6 or later | apple-touch-icon-144×144-precomposed.png | apple-touch-icon-precomposed | 144×144 |
| Ipad Min, first generation iOS 7 or later | apple-touch-icon-76×76-precomposed.png | apple-touch-icon-precomposed | 76×76 |
| Ipad Mini, first generation iOS 6 or previous | apple-touch-icon-72×72-precomposed.png | apple-touch-icon-precomposed | 72×72 |
| Iphone Retina, iOS 7 or later | apple-touch-icon-120×120-precomposed.png | apple-touch-icon-precomposed | 120×120 |
| Iphone Retina, iOS 6 or previous | apple-touch-icon-114×114-precomposed.png | apple-touch-icon-precomposed | 114×114 |
Add it to your code in the following way:
<!-- default favicon -->
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<!-- wideley used favicon -->
<link rel="icon" href="/favicon.png" sizes="32x32" type="image/png">
<!-- for apple mobile devices -->
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-152x152-precomposed.png" type="image/png" sizes="152x152">
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-120x120-precomposed.png" type="image/png" sizes="120x120">
<!-- google tv favicon -->
<link rel="icon" href="/favicon-96x96.png" sizes="96x96" type="image/png">Please note that you must change the href attribute value based on the location of your favicon file, either in your host or in your project folder if you're working locally. And the naming matters; otherwise, the browser can not detect it.
In the end, it is worth noting that you can use this open-source link which is a cheat sheet for favicon and has valuable information that may help you along the way.