How to Override CSS Styles
Table of Contents
Sometimes developers have to work with old codes, and it is when they run into some big problems, in particular, the inline style that cannot be overridden.
To prevent that problem, you should understand two concepts - the concept of Order and Inheritance.
Cascading order
The term “cascading” means hierarchical order in which different style sheet types interact when two styles come into conflict. The conflict occurs when two different styles are applied to the same element.
For these cases, there exists an order for style sheets according to their priority (4 has the highest priority):
- Browser Defaults.
- External Style Sheets (Linked or Imported).
- Internal Style Sheets (Embedded).
- Inline Styles.
So, it means that when a conflict arises between two styles, the last one used takes precedence. To make it clearer, you should remember these two rules:
- You must place inline styles in the <body> of the HTML document, while embedded style sheets must be placed in the <head> of the HTML document so that the inline styles will always be the last used ones and therefore they will take precedence.
- Internal style sheets have a higher priority than external ones, as according to the browser the external style sheets (linked style sheets) always come before the internal style sheets (embedded sheet), even if you place them after.
Inheritance
HTML uses parent-child relationships. A child element will usually inherit the characteristics of the parent element unless otherwise defined. For example, look at the following code.
Example of using an element inheriting the style of the parent element:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: blue;
font-family: arial;
}
</style>
</head>
<body>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry .
</p>
</body>
</html>Since the <p> tag, which is our child element, is inside of the <body> tag, which is the parent element, it will take all the styles given to the <body> tag even if it wasn’t given any styles of its own. But if you want the paragraph to take on some rules of the body but not others, you can override the rules you don’t want. Here’s an example for you.
Example of overriding the style of the <p> tag:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: blue;
font-family: arial;
}
p {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</p>
</body>
</html>Internal Priorities
Now let’s see the list of the internal priorities (1 has the highest priority):
- ID
- Class
- Element
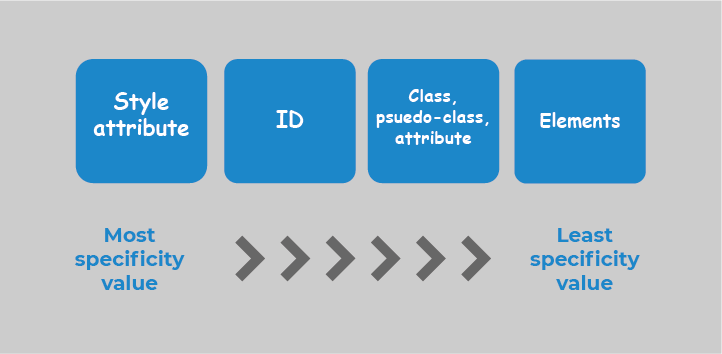
To get a better understanding, keep in your mind the following structure:

It means that if you have an element with a class and ID selector with different styles, it is the ID style that takes precedence. As an example, let’s look at this code.
Example of overriding CSS style with the ID selector:
<!DOCTYPE html>
<html>
<head>
<style>
#testid {
color: blue;
font-weight: bold;
}
.example {
color: red;
font-weight: normal;
}
</style>
</head>
<body>
<p id="testid" class="example">
Lorem Ipsum is simply dummying text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</p>
</body>
</html>As we can see, the Class was placed after the ID, but the ID still takes precedence. It's only applicable if both the ID and the Class are used in the same element.
Now, let’s see an example, where an ID and a Class are used in two different elements.
Example of overriding CSS style with the Class selector:
<!DOCTYPE html>
<html>
<head>
<style>
#testid {
color: #777777;
font-style: normal;
background-color: lightgreen;
}
.example {
display: block;
color: whitesmoke;
font-style: italic;
background-color: lightblue;
padding: 20px;
}
</style>
</head>
<body>
<div id="testid">
<span class="example">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</span>
</div>
</body>
</html>Here, the Class selector overrode the ID selector because it was the last used one. An ID selector only takes precedence over a Class selector if they are both used in the same element.
Let’s now see how we can make one class override another. If that class has a background-color of blue, and you want your <div> to have a red background instead, try to change the color from blue to red in the class itself. You could also create a new CSS class that defined a background-color property with a value of red and let your <div> reference that class.
Example of making one style override another:
<!DOCTYPE html>
<html>
<head>
<style>
.bg-blue {
background-color: blue;
}
.bg-red {
background-color: red;
}
</style>
</head>
<body>
<div class="bg-blue bg-red">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
</body>
</html>! Important
An !Important declaration is a great way to override the styles you want. When an important rule is used on a style declaration, this declaration will override any other declarations. When two conflicting declarations with the !important rules are applied to the same element, the declaration with a greater specificity will be applied.
Let’s see how you can use the !important declaration to override inline styles. You can set individual styles in your global CSS file as !important overrides inline styles set directly on elements.
Example of overriding CSS style with the !important rule:
<!DOCTYPE html>
<html>
<head>
<style>
.box[style*="color: red"] {
color: white !important;
}
.box {
background-color: blue;
padding: 15px 25px;
margin: 10px;
}
</style>
</head>
<body>
<div class="box" style="color: red;">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
</body>
</html>Instead of using !Important, you can try the following:
- Make better use of the CSS cascade.
- Use more specific rules. By indicating one or more elements before the element you've selected, the rule becomes more specific and gets higher priority.
- As a nonsense special case for (2), duplicate simple selectors for increasing specificity when you have nothing more to specify.